Permitimos que nuestras marcas favoritas lleguen a nuestra bandeja de entrada debido a la impresión de que nos dejan con sus correos electrónicos.
No mantenerse al día con las últimas tendencias de diseño responsive puede marcar inmediatamente a un hotel con la sensación de que no comprende la tecnología con la que todos convivimos hoy en día.
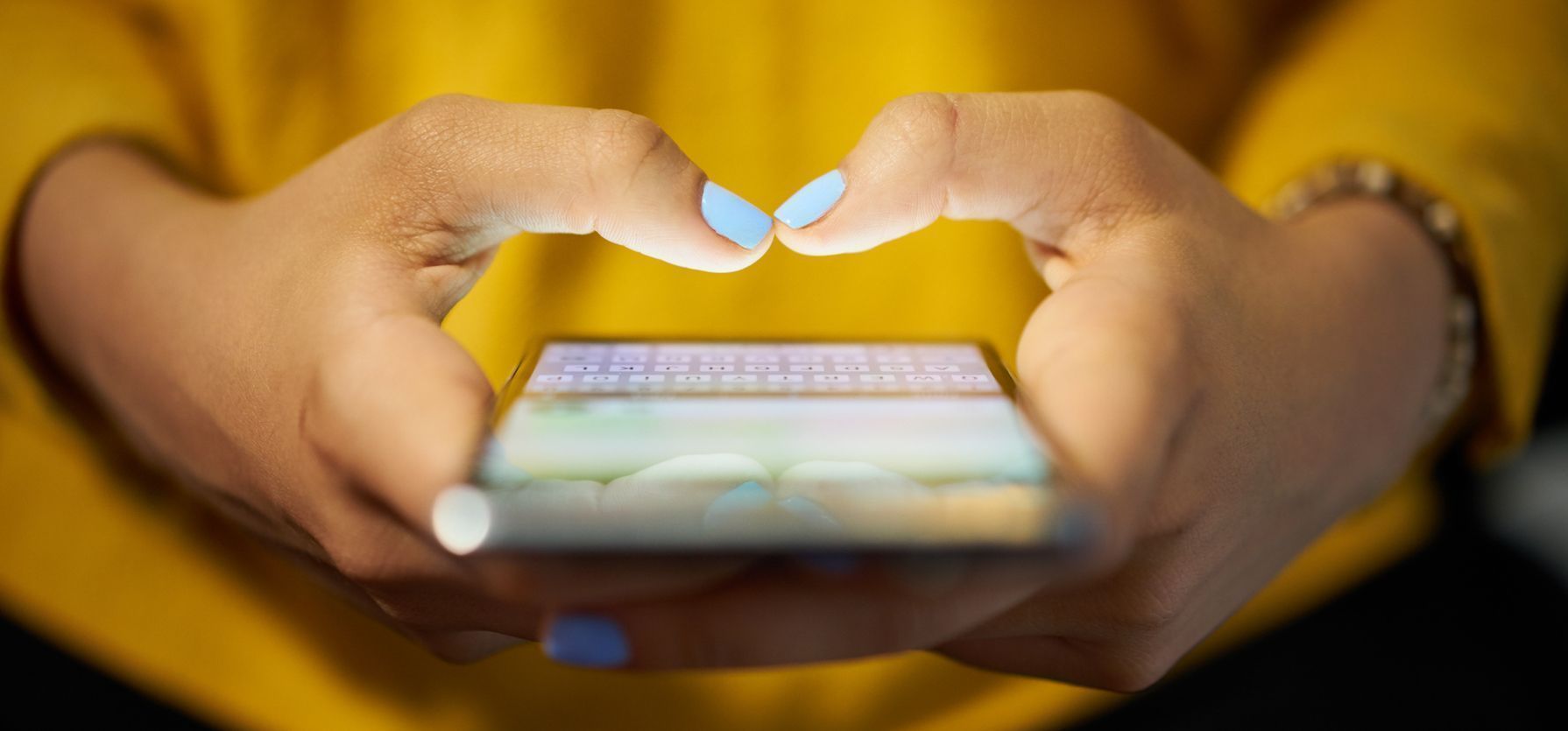
Como tal, las consecuencias de no utilizar el diseño móvil pueden ser dramáticas. Más del 50 por ciento de los correos electrónicos se están abriendo ya en dispositivos móviles. El tráfico móvil representó el 52,64 por ciento del tráfico mundial total online en 2017, y supuso el 50 por ciento de los ingresos totales del comercio electrónico en Estados Unidos. Los clientes gastaron el 69 por tiempo de su tiempo en medios en smartphones.
Nota: este artículo forma parte del programa de branded content de Smart Travel News en colaboración con Cendyn. Más información AQUÍ.
Tasas de clics más bajas y tiempo de uso más reducido están prácticamente garantizados, ya que el 80 por ciento de los lectores dejarán de interactuar con un contenido que no se muestra bien en su dispositivo móvil.
Lo que es peor, el 30 por ciento simplemente cancelará la suscripción por completo. Esa puede ser una gran oportunidad perdida. Dado que el marketing por correo electrónico tiene un retorno de la inversión medio del 122 por ciento, es imprescindible invertir recursos para asegurarse de que todos los correos electrónicos estén preparados para dispositivos móviles.
Texto del encabezado
El hotel debe involucrar a los lectores rápidamente para que interactúen con la llamada a la acción, y puede comenzar incluso antes de que abran un correo electrónico. El texto previo al encabezado importa aún más en los dispositivos móviles que en los escritorios, ya que generalmente es más grande que el asunto y suele ser lo primero que ven cuando se desplazan por la bandeja de entrada en una tablet o teléfono.
Llamada a la acción
Una vez que abren un correo electrónico, el hotel tiene un tiempo limitado para llamar la atención, ya que la mitad de los lectores en dispositivos móviles pasan menos de 3 segundos leyendo cada correo electrónico. La llamada a la acción debe ser clara y concisa. En algunos casos, es necesario ocultar por completo los módulos de contenido en un dispositivo móvil. Para dispositivos móviles, todo debe condensarse, por lo que su enfoque esa llamada a la atención sobre el CTA.
Diseño
Cuando se trata de diseño visual para dispositivos móviles, las imágenes cuadradas o rectangulares y los cuadros de texto funcionan bien, especialmente cuando están organizados en un diseño de pirámide invertida que dirige a los lectores directamente al botón de llamada a la acción. Todas las imágenes deben escalarse correctamente, y la colocación debe ser una consideración importante.
Una imagen a todo el ancho de la pantalla de un hotel que se ve de maravilla en un ordenador de escritorio puede reducirse tanto en un dispositivo móvil que no se pueden ver los detalles, por ejemplo. En ese caso, querría que la imagen se intercambiara automáticamente en los dispositivos móviles para una foto ampliada o una toma de interior.
Datos
Es necesario tener en cuenta que las imágenes pueden suponer una pérdida real de datos, y los tiempos de carga pueden retrasarse en las redes móviles. Eso significa que las imágenes deben ser pequeñas, y el hotel debe ser selectivo para decidir qué incluir. Una buena regla general es guardar las resoluciones de las imágenes en 72 ppp y mantener las imágenes grandes no más anchas que el ancho de píxel de la campaña (normalmente 600px).
Sin embargo, las imágenes en miniatura más pequeñas deben tener 320 píxeles para garantizar que se vean bien cuando respondan a todo el ancho en dispositivos móviles.
Botones
Un fallo habitual es el diseño de botones estrictamente para lectores de escritorio, que se vuelven demasiado pequeños para tocarlos a menos que se cambien de tamaño automáticamente para dispositivos móviles. Los botones y formularios deben ser grandes y fáciles de hacer clic sin obligar a los lectores a hacer zoom. El estándar mínimo es 44 x 44 píxeles con 10 píxeles de espacio alrededor.
Social
Es recomendable llevar los iconos de redes sociales hasta la parte inferior del correo electrónico. Para los íconos de las redes sociales, un pie de página organizado que se ejecuta a lo largo del ancho de la parte inferior de un correo electrónico en el móvil puede ser muy fácil de leer. Incluso podría compartir contenido social. Recuerde cargar imágenes de mayor resolución para logotipos e iconos de redes sociales, ya que a diferencia de las fotos, en realidad aumentan en tamaño y proporción en dispositivos móviles.
Desplazamiento
En general, los correos electrónicos en dispositivos móviles deberían tener un mínimo de desplazamiento e impulsar a los lectores a una llamada a la acción, que debería ser muy fácil de usar. Una vez que los lectores pulsan, la próxima siguiente debe continuar con esa estética y funcionalidad amigable con dispositivos móviles. De lo contrario, perderás lectores al final. Todo el proceso debe ser optimizado para dispositivos móviles, desde el correo electrónico inicial hasta la compra.
Deja que Cendyn te ayude
Las plataformas de correo electrónico cambian y actualizan constantemente. Es por eso que es tan importante mantenerse actualizado con las herramientas para mantener sus correos electrónicos en el buen camino.
En Cendyn, nuestra amplia experiencia en la industria de la hotelería y el marketing por correo electrónico se combina con un ojo exigente para el detalle y la innovación.
Contacta AQUÍ para una demostración personalizada gratuita de nuestras soluciones de marketing por correo electrónico CRM + hotelero.